What is the Elementor Theme Builder?
Elementor Theme Builder is one of the greatest features Elementor has to offer
Before we get to Elementor Theme Builder, allow us to shortly introduce you to Elementor as a whole.
What is Elementor?
Simply put, Elementor is software that is one of the most recognized and possibly the most popular page builders that comes in the shape of a plugin. It’s also a spectacular and super easy-to-use assistant with superior visual and functional resources that allow you to create a truly unique website without coding.
After all, being the 5th most popular plugin must count for something, right?
In addition, Elementor is mostly recognized for its responsive design and features, drag-and-drop functionality, and flexibility for being available in more than 57 languages.
In this article we’ll focus on one of the greatest Elementor has to offer – Elementor Theme Builder, the feature that guides you in creating the best user experience possible.

GET STARTED WITH Elementor Theme Builder
What Does Elementor Theme Builder Do, Exactly?
It’s only natural to wonder what makes Elementor Theme Builder so special, but wonder no more!
As a matter of fact, with this feature, you’re able to build a complete website, whether it’s a blog page or e-commerce. In this case, we’re not just talking about one page that can be designed and optimized – it’s the whole thing.
In other words, Elementor Theme Builder will smoothly guide you through the process of creating, customizing, and adjusting crucial elements like Header, Footer, Archive Pages, Single Pages (aka Posts), as well as WooCommerce product pages and the store if you’d like to sell online.
Moreover, Elementor wouldn’t be Elementor if it wasn’t easy to use. That being said, no coding will be required when designing all these significant elements that improve website.
Simply put, Elementor Theme Builder will be your efficient assistant when you build all the features that your website’s visitors will see and interact with and we all know – interactive and positive user experience is the key to the success of your online presence.
Where And How Can You Get It?
First things first: in order to access Elementor Theme Builder, you will need the Elementor Pro plan, which offers various pricing deals – the cheapest and most basic one costs $49 per year.
The only difference between different Elementor Pro’s pricing plans is that it can be used for different amounts of pages, but other than that, all of them will make website building fast and easy with a huge variety of widgets, 300+ stunning templates for responsive design, form and theme builders, as well as WooCommerce and popup builders.
Now, let’s assume that you have obtained Elementor Pro and you’re ready to get to the action of building.
So… What comes next?
As soon as you have the plugin installed, you can start editing and creating either by going to your WordPress admin menu or by visiting any existing page of the website if it’s currently functioning.
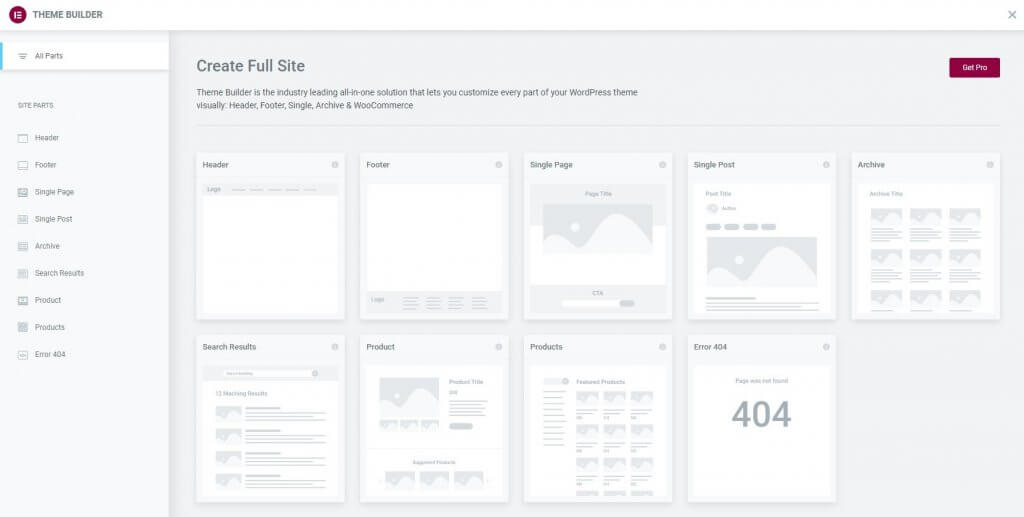
The first thing that you’ll see is the Elementor Theme Builder’s dashboard. If your website is already built, the dashboard will display the created pages along with automatically generated thumbnails for them.
However, if your website is completely new and untouched, you’ll get to see default thumbnails for the previously mentioned pages, such as Header, Footer, Archive Pages, and everything else.

That’s it! You’re in the right place, so let’s explore.
GET STARTED WITH Elementor Theme Builder
Creating a Header
When it comes to creating a header, Elementor created options for everyone – you can create it completely from scratch or you can save some time by choosing a suitable template, your wish is Elementor’s command.
If you don’t have a header on your page, you’ll need to create a template in order to move along with the process.
Then, as you have something to work with, you can add and customize your logo, navigation menu, and top bar, for which you can set up different options of display and exclude it from some of the pages if that’s what you prefer.
Creating a Footer
Unsurprisingly, creating a Footer works very much like creating a Header. You can either build it from scratch or use the many wonderful templates that Elementor Theme Builder has to offer.
With the drag-and-drop function, you can easily move, adjust, customize, and delete every element in the Footer to make the navigation of your users flawless and fulfilling.
Again, just like with a Header, you can set where the Footer will be displayed and where it will be excluded.
GET STARTED WITH Elementor Theme Builder
Creating Blog Archive and Single Post
Now you know about navigational functions that Elementor Theme Builder can assist you with, so let’s move on to the content part.
Just to make things clear, a Blog Archive is used as an overview page that features your blogs. Sort of like a homepage of Netflix, except it’s for your blog.
Before a website visitor decides to read your blogs, it’s nice to see what the options are, and a beautifully designed functional page is crucial for that.
A single Post, on the other hand, is a page for a specific blog and its design. Without responsive functions, a blog page might appear less appealing and professional.
As you might have already guessed, both Archive and Single Post pages will be extremely fast and easy to build thanks to beautifully designed templates.
In addition, Elementor provides many great widgets for increased functionality level and higher control for you.
For instance, some of the ways to control the Archive more include size for images, metadata, multi-column designs, and many others, whereas the widgets for Single Post pages include featured image, post information, navigation, author box, and others.
Our advice is: don’t be shy to try out different templates and especially widgets. Each widget comes with new settings and new possibilities, so go ahead and experiment a little!
Creating a WooCommerce Store
You’ll probably be happy to hear that when it comes to creating a WooCommerce store, you don’t have to learn new ways of tackling the task.
Just like with Blog Archive and Single Post creation, it’s advisable to start with creating your e-commerce store first, and then moving on to individual product pages.
Remember that when you start building a WooCommerce store and different product pages, relevant and helpful widgets will appear to maximize the functionality of your online store.
More specifically, you will be able to add the Add to cart, Product Rating, Product Images, Product Prices, and many other widgets.
GET STARTED WITH Elementor Theme Builder
Conclusion
Now you know about one of the greatest features that Elementor has to offer to save you time, decrease workflow, and gently guide you towards a unique and the most functional website. Any website checker will confirm it!
As you might have realized by now, Elementor Theme Builder will take the burden of creating spectacular functionality and an amazing user experience with you being behind the wheel and in control.
In other words, you don’t have to start coding classes to exceed the expectations of your customers – Elementor Theme Builder is here for you, always.
We hope that you enjoyed this article and wish you all the best in your endeavors with Elementor Theme Builder!


Comments are closed.