Best 15 Google Chrome Extensions for Web Designers and Developers
Designing productivity with 15 Google Chrome extensions for web developers and designers
If you’re a web developer or designer, you probably know how important it is to choose the right browser extensions to make your workflow smoother and faster.
We understand that you are looking for answers. Luckily, you’re in the right place because we have them.
In this article, we’ll cover 12 Google Chrome extensions for web designers and developers that will make your work life easier in regards to the creative, organizational, and development process.
Why Google Chrome and not Another Browser?
Google Chrome is one of the most comfortable and the most-used browser for a while now. Just ask its 2.6bn global users if you’re in doubt!
Not only does Google Chrome have a global market share of 66.39% but it never stops improving everything user-experience-related.
All of us who use Gmail, Google Meet, and other Google products can agree that using Google Chrome is just so comfortable!
Knowing this, it will come as no surprise that Google Chrome is widely-used not only as a fun navigational browser, but a browser that also makes daily work tasks easier to handle.
Another reason why this article is dedicated specifically to Google Chrome extensions is that Google Chrome being as it creates many opportunities as well as high standards for quality extensions of any kind to be created.
In other words, Google as a whole has a reputation to uphold, which essentially makes Google Chrome a fantastic marketplace to find the best of the best for everyone, web developers and designers included.
The extensions are often free, super easy to install and while different extensions described in this article will serve slightly different purposes, all of them are incredibly useful for any web developer and designer.
But enough about Google Chrome!
It’s finally time to dwell into the realm of the 12 best Google Chrome extensions for web designers and developers!
Let’s dive in!
1. Web Developer
4.5/5 rating | 1,000,000+ users
This extension basically adds a toolbar button with essential web developer tools. It includes functions like viewing source, validating feed, accessibility, links, and CSS.
Among other great functions, one can also use it to examine the content heading structures of a page to ensure that valid code is being used and content is well-organized.
In short, the Web Developer extension is an amazing extension that is mainly used for evaluating websites.
Also, reliability, safety, and respect for user’s privacy are some of the additional features that are strongly emphasized by Web Developer users.
2. Web Developer Checklist
4.2/5 rating | 40,000+ users
Being a web developer isn’t easy and sometimes the number of tasks can seem overwhelming if they’re not carefully organized.
Luckily, as the name implies, the Web Developer Checklist is a very useful checklist that covers everything a web developer typically needs to accomplish. This includes code quality, security, mobile compatibility, and many more.
In general, here’s what the Web Developer Checklist can do for you:
- Analyze a website of your choice
- Report both strong and weak points
- Suggest a course of action and advise you how to improve
- Help you organize your work by ticking different types of tasks
Simply put, not only can one organize the workflow using Web Developer Checklist, but use it as a website checker.
3. CSS Peeper
4.9/5 rating | 100,000+ users
Well, how about we look into an extension that is more design-oriented?
That’s right, CSS Peeper is just what you need if you’re a designer who wants to focus on designing rather than coding.
More specifically, the CSS Peeper extension will display a whole color pallet that is being used in a specific website. In the pallet, you will find a code of each color with an option to copy it into your clipboard.
It gets even better.
Using this extension you can go to any website and even find a website’s assets such as thumbnails, logos, etc. Once there, you can export them either one by one or all collectively.
Finally, if there’s only one element on the page that you’d like to investigate more thoroughly, all you need to do is click on the chosen element and CSS Peeper will display all properties for you to see. This method can be applied to elements like buttons, fonts, and others.
4. CSSViewer
4.4/5 rating | 100,000+ users
5. PerfectPixel
4.4/5 rating | 200,000+ users
With PerfectPixel you can add a semi-transparent image on top of the developed HTML. This allows you to adjust the capacity and scale, as well as perform perfect pixel comparison between them.
This will make a slideshow on your website smooth, clear, and of course accurate.
In addition, the extension includes these great features:
- Lock feature to collaborate with the other elements on the page and adjust the elements in real-time.
- Keyboard support, which can increase the speed by allowing shortcuts for all functions.
- Scale feature to optimize and adjust images for different types of screens.
- Multiple overlays without image restrictions.
6. Web Maker
4.8/5 rating | 50,000+ users
People who already tried out Web Maker simply couldn’t be happier and gladly confirm the convenience of offline usage, easy and user-friendly structure, as well as not having to install a server in order to use it.
So who can benefit the most from Web Maker?
Web Maker is for everyone, but the ones who appreciate it the most are less experienced developers and/or developers who enjoy having simplicity and space for experimenting.
Here are some of the amazing features that you get can:
- Code autocompletion
- Open source on Github
- Can be used offline
- Inbuilt console
- Supports HTML, JavaScript, CSS
- Multiple layouts
The list goes on even further, so go ahead and check it out!
7. Fonts Ninja
4.4/5 rating | 400,000+ users
Fonts Ninja is an amazing tool for web designers, as it identifies all fonts, size, line spacing, letter-spacing, and color from a chosen website and allows you to try it out for yourself.
One thing to note, however, is that in order to use the fonts, a monthly subscription of $5 is required and it’s done through Fonts Ninja’s application.
The monthly payment is definitely worth the price, however, as it grants legal permission to use any font you like for commercial purposes.
8. CSS Shack
3.7/5 rating | 10,000+ users
CSS Shack is known to be a great tool for mock-ups, website buttons, and overall website design.
9.The Great Suspender
4.1/5 rating | 10,000+ users
It’s time for a short and fun test!
Take a look at the tabs on your browser.
How many do you see?
We would be shocked if you said that there are only 2 or 3. It’s highly unlikely that any web developer or designer can stick to a few at a time!
But hey, no judging here. We get it, and we do the same.
That’s why the Great Suspender is a huge help, whether you realize it or not, as it ensures smooth work by suspending the tabs that aren’t currently being used.
In addition, you can mark certain URLs or domains that you don’t want to be suspended even if you’re not active with them for some time.
It’s very easy to use and transparency is guaranteed, as it was built from open-source code.
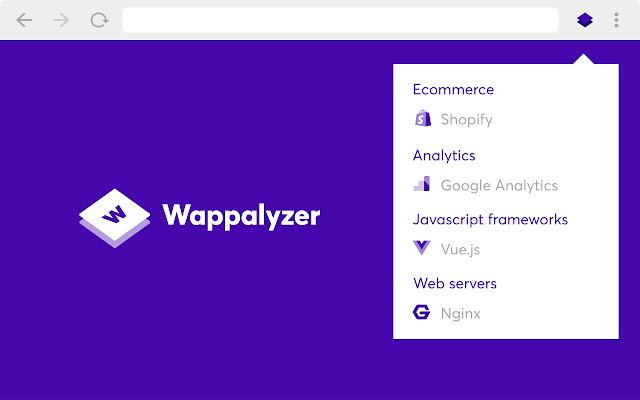
10. Wappalyzer
4.6/5 rating | 1,000,000+ users
If you don’t use Wappalyzer, you are really missing out!
It’s a super easy tool that inspects a website and reveals what the website is built with, which eCommerce platforms and CMS it uses, as well as other relevant information.
Moreover, you can just as easily find out which marketing tools, analytics and even programming languages a website uses to get inspired for your own work!
Finally, by clicking on a specific category or technology Wappalyzer’s users gain useful insights that include relevant statistics and reports.
What’s not to like?!

11. Awesome Screenshot: Screen Video Rec
4.6/5 by 17068 users | 2,000,000+ users
Sharing is caring…right?
If you work in a team where you need to share information quickly share or even have a leader’s role with more responsibilities, you will certainly be thankful for the Awesome Screenshot extension.
With it, you can record your screen, while blurring sensitive information and share it with just one click!
The extension is free to use and it’s simply adored by 2 million+ users, who benefit every day from its convenience and user-friendliness.
12. ZenHub for GitHub
Rating 4.8/5 by 398 users | 70,000+ users
Speaking of teamwork…
Nowadays in one way or another most people collaborate with others. Naturally, web developers and designers are no exception.
ZenHub for GitHub is a project management tool that will make your teamwork smooth, transparent, and well-organized.
Using ZenHub for GitHub, you can assign tasks and issues at your chosen pace, share reports, visualize data and insights, collaborate on product backlogs and so much more.
If anything, endorsement by outstanding companies like Microsoft, NASA, and Adobe must mean something, right?
We’ll let you make your own conclusions.
13. Muzli 2
Rating 4.3/5 by 398 users | 300,000+ users
Being inspired and up-to-date is essential for any designer, so if you don’t have inspiring surroundings around you, Muzli will be of help.
The extension will replace the old default homepage and brighten your day with news and visuals from all over the internet.
With Muzli, not only will you start your day feeling inspired, but updated with the latest news too.
Moreover, Muzli gives you the freedom to customize your feed and offers over 120 feed syndications to choose from.
When you start out with it, you can choose which kind of content you’d like to see. The options include design & inspiration, technology & code, news & business, and culture.
Finally, as a cherry on top, Muzli is 100% free to use and that’s why it’s one of the top Google Chrome Extensions for Web Designers and Developers!
14. TinEye Reverse Image Search
Rating 4.6/5 by 398 users | 300,000+ users
The internet is vast, we all know that.
While we all appreciate being able to find answers to our questions in just a few clicks, the internet has disadvantages too, one of them being the difficulty of tracking the original source.
In this case, we’re talking about images.
TinEye has identified and handled the struggle of finding the original source of a specific image, as well as the highest resolution of it possible.
That’s right, TinEye is a reverse image search engine that uses image identification technology to find other versions of a specific image of your choice.
The best thing about TinEye is that it doesn’t even take keywords, metadata, or watermarks to find the desired image.
As a matter of fact, all you need to do is upload an image or enter an image URL, and enjoy the results!
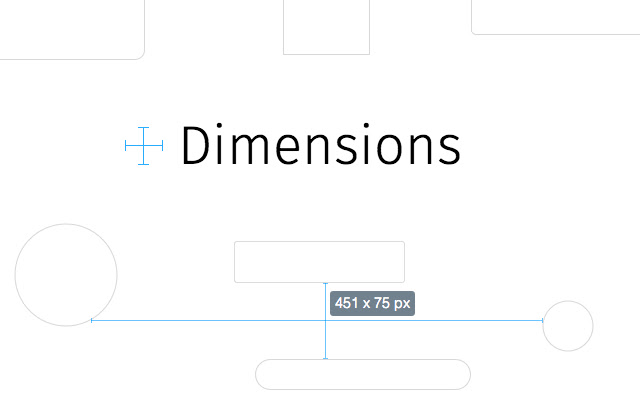
15. Dimensions
Rating 4.2/5 by 398 users | 100,000+ users
Well, well, well… If it isn’t another treat for web designers!
We are proud to introduce Dimensions as the final member of top Google Chrome extensions for web designers and developers.
As a web designer, you probably know that beautiful and matching colors, fonts, and other elements are great and all.
However, in order to make it effective and even more visually appealing, accuracy is crucial to really send the right message to anyone looking at your work.
This is precisely why we are introducing Dimensions – a tool to measure screen dimensions and distances between elements.
More specifically, Dimensions can be used to measure between buttons, videos, images, icons, gifs, and many others. The tool can even be used the way you like – with a mouse and keyboard shortcut – whatever you prefer!

So, Why Does One Need Google Chrome Extensions for Web Designers and Developers?
Clearly, website developers and designers have a lot on their plate when it comes to their work. A website developer and designer is someone who builds and maintains the foundation of a website, while also shouldering high expectations.
Who doesn’t want a flawless website, right?
With so many things to worry about, no one should be bothered by the details.
Luckily, the top 15 Google Chrome extensions for web designers and developers are here to fasten and relieve the workflow.
As you have just seen, in this article we covered different types of extensions – some of them were organizational, others were meant for inspiration and creativity, and there was also the third group that could be described as developmental.
If you’re a web designer or developer yourself, you’re probably well-aware that the words creativity, organization, and development very much describe your work and we made sure that now you know the tools that will help you stay that way.
We hope that this article was useful to you and you’ll try out the 15 Google Chrome Extensions for Web Designers and Developers!
We wish you luck on your digital journey!


Comments are closed.